flutter overflow
flutter 환경에서 text 넣는 작업을 하다가 overflow가 생겼을 때 오류가 발생해 시스템에 노란 경고 박스가 발생했었다.
이를 해결하기 위한 방법을 정리하였다.
Text
1) ellipsis
Text(
"This is a long text",
overflow: TextOverflow.ellipsis,
),

2) fade
Text(
"This is a long text",
overflow: TextOverflow.fade,
),

3) clip
Text(
"This is a long text",
overflow: TextOverflow.clip,
),

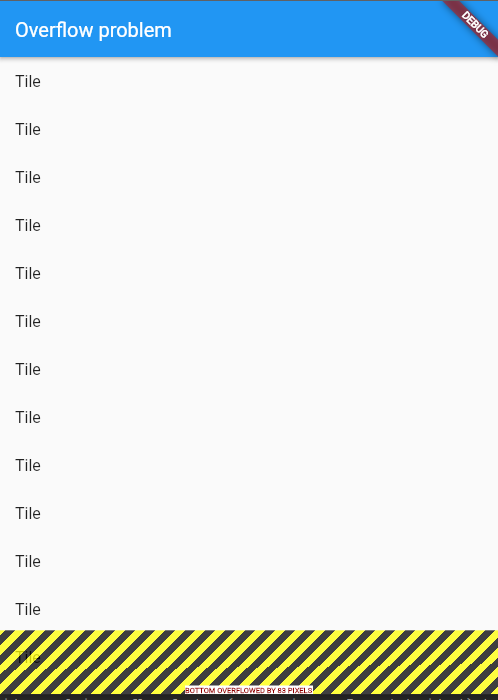
CASE1 : Bottom Overflow

- 문제 코드
return Scaffold(
appBar: AppBar(
title:Text('Overflow problem'),
),
body: Column(
children: [
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
ListTile(title: Text('Tile')),
],
)
);

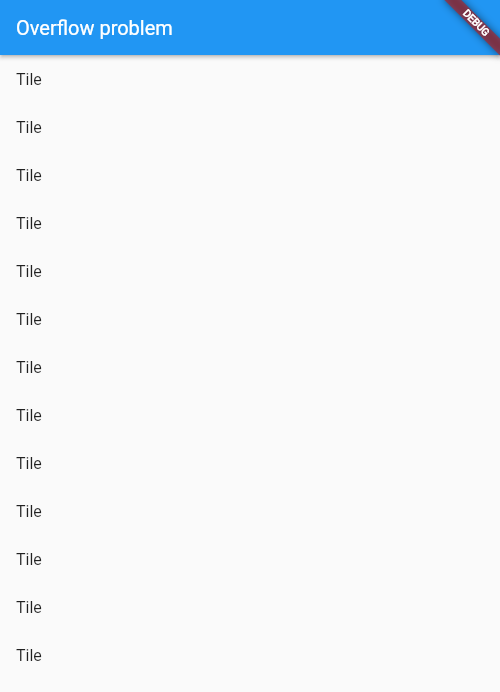
- 해결 코드
return Scaffold(
appBar: AppBar(
title:Text('Overflow problem'),
),
//해당 widget을 통해, 스크롤이 가능하게 수정하였다.
body: SingleChildScrollView(
child: Column(...),
)
);
CASE2 : Horizontal Overflow

- 문제 코드
return Scaffold(
appBar: AppBar(
title:Text('Overflow problem'),
),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Card(child: Text("this is my first card aaaaa"),),
Card(child: Text("this is my second card bbbbbb"),),
Card(child: Text("this is my third card ccccc"),)
],
),
)
],
),
);

- 해결 코드
return Scaffold(
appBar: AppBar(
title:Text('Overflow problem'),
),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
//해당 위젯을 사용하면, 화면의 가로길이에 맞추어 자동으로 너비 길이를 조절해줍니다.
Flexible(child: Card(child: Text("this is my first card aaaaa"),),),
Flexible(child: Card(child: Text("this is my second card bbbbbb"),),),
Flexible(child: Card(child: Text("this is my third card ccccc"),),),
],
),
),
],
),
);