flutter main
1. run main.dart
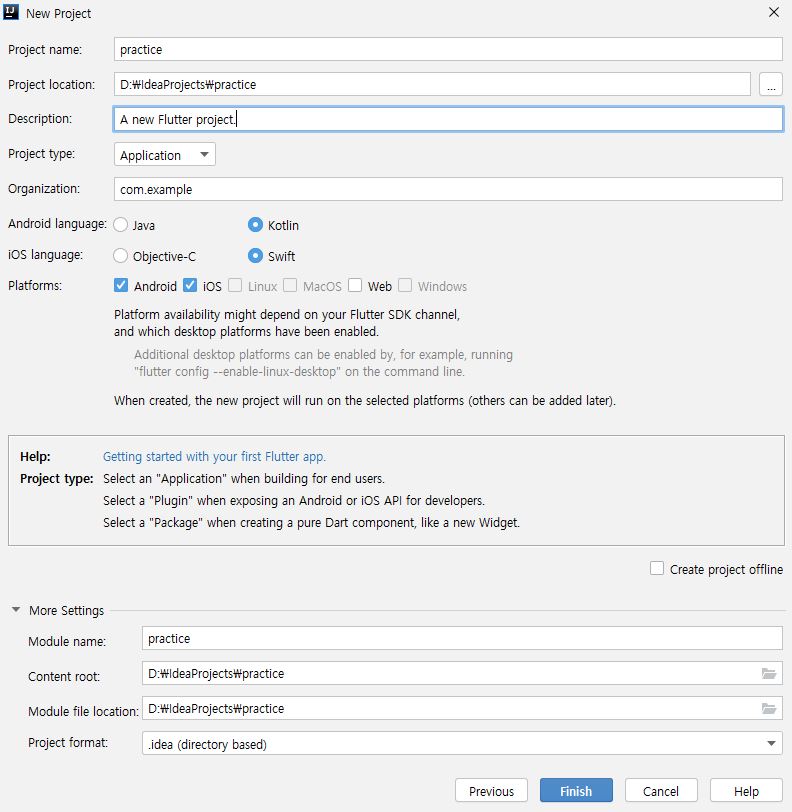
- 새 프로젝트 생성
kotlin 과 swift 언어로 설정하고, 나머지는 모두 기본값으로 생성한다.

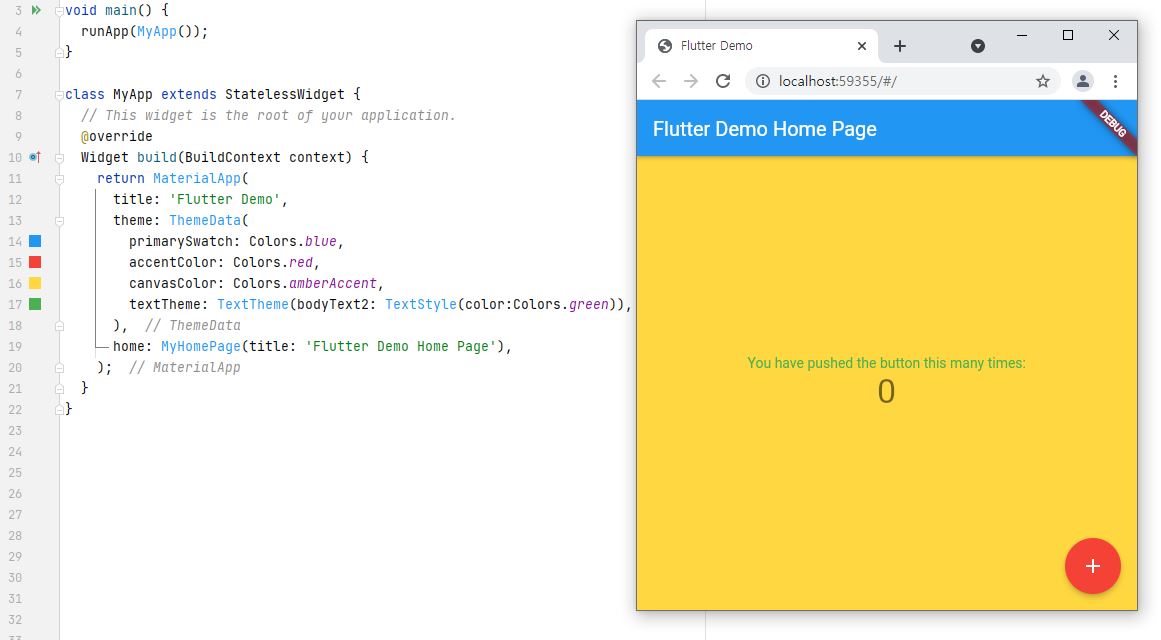
main.dart 가 생성되고, 예제 코드가 자동으로 작성된다.
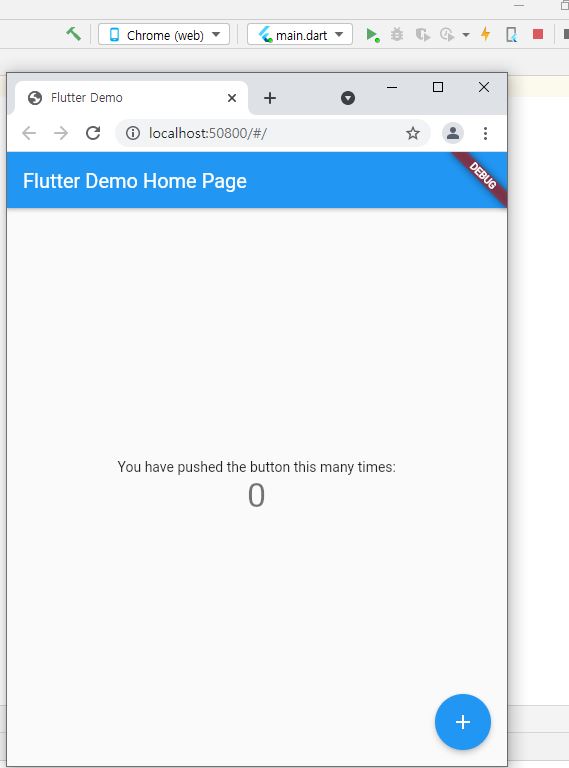
해당 파일을 chrome 에서 실행하면 다음과 같이 실행된다.

다음에는 이 앱이 돌아가는 코드에 대해 간략히 설명해보려 한다.
2. description main.dart
- import
import 는 기본적으로 flutter package에서 material를 가져와야 dart 언어에서 flutter ui를 사용할 수 있다.

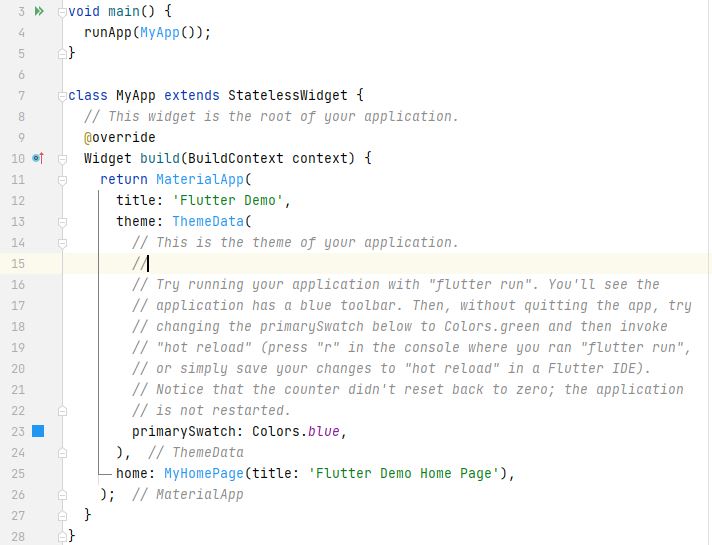
- run
main 함수에서 run 할 StatelessWidget(SLW) 를 상속받는 class를 runApp 함수를 사용해 호출한다.
변경 없는 위젯을 나타낸다.

StatelessWidget 를 상속받는 class는 build 위젯 내에서 MaterialApp 함수를 반환한다.
MaterialApp 함수는 title, theme,home 의 속성을 가지고 있다.
- title
해당 화면의 제목을 작성하면 된다.
- theme
해당 화면의 테마색을 정한다.

- home
해당 페이지 내용이 될 클래스 호출
일반적으로 StatefulWidget(SFW) 을 상속받는 class를 호출한다.
3. statefulWideget class
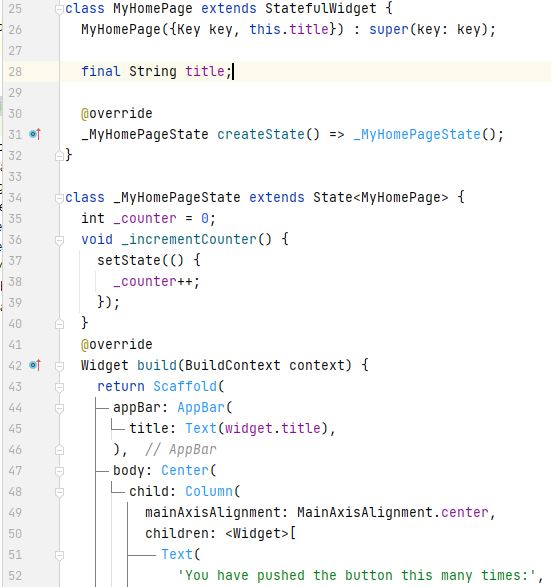
MyHomePage({Key key, this.title}) : super(key: key);
SLW 클래스에서 SFW 클래스를 호출하면서 넣은 인자를 title 변수에 저장한다.
@override
_MyHomePageState createState() => _MyHomePageState();
SFW 를 상속받는 클래스를 실행한다. UI를 직접적으로 보여주는 클래스를 작성하는 곳이다.
return Scaffold(
appBar: AppBar(...),//상단 앱 bar, title 공간
body: Center(...),//앱 bar 아래 공간
);
UI를 보여주기 위해 build 위젯 내에서 Scaffold 함수를 반환한다.
appBar와 body 속성을 가지고 있다.
- 최종 코드

4. SLW vs SFW
위젯은 SLW 와 SFW 중 하나 선택해서 사용할 수 있다.
둘의 차이점은
SLW 는 한번만 빌드하지만,
SFW 는 setState가 발생할 때마다 Build를 수행하고, 동적화면을 쉽게 구현할 수 있다.
쉽게 발하면 정적화면과 동적화면의 차이다.